Scope, Time, and Budget: The Key Factors in Building Web Applications

When developing a web application, organisations must first consider a variety of factors to guarantee that the project planning is well-structured, cost-effective, and efficient. These factors range from understanding the target audience and their needs to choosing the appropriate programming language and components like product features, security threats, and cloud capacity.
With so much to accomplish, such as establishing the goals, selecting the correct frameworks and technologies, and assembling the necessary team of technical experts, how can you ensure that your strategy has a simplified approach and an efficient structure?
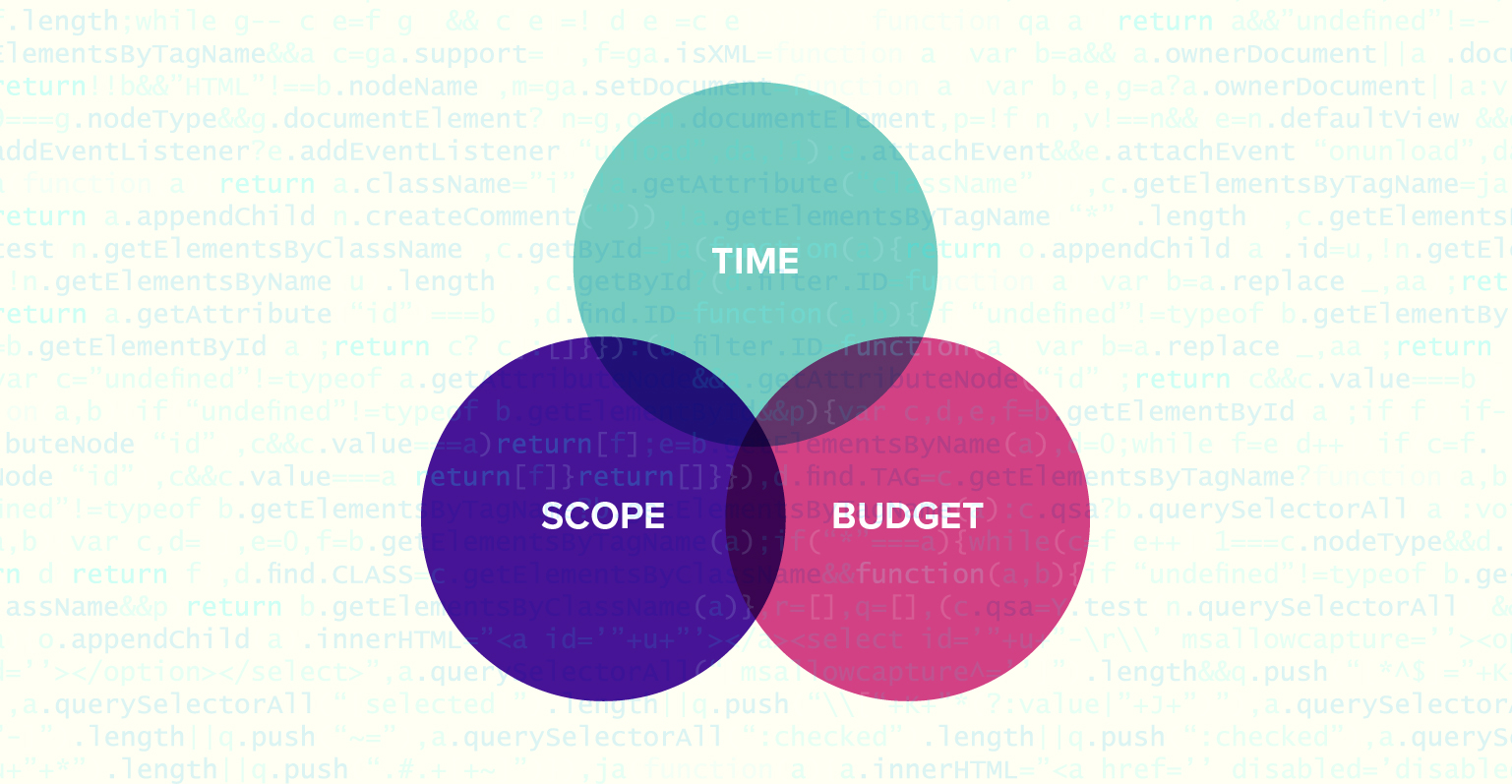
In this article, we pinpointed three critical variables you’ll need to take into account while designing your web application.
Scope
Setting out a project scope is essential for any kind of project. It’s a means of defining the boundaries and specifying the objectives, deadline, and deliverables that will be pursued.
To help businesses create a clear and realistic scope, consider the following steps:
Step 1: Identify the problem: What is the primary pain issue or challenge that the target users are experiencing? How does the web app address this issue and deliver value to them?
Step 2: Define the goals: What are the specific, measurable, attainable, relevant, and time-bound (SMART) goals that the web app must meet to solve the problem? How will a company assess the performance of a web application and its influence on users or customers?
Step 3: Outline the features: What are the features of the product that can add significant value to the user?
Step 4: Specify the requirements: This is where the project scope documentation happens. It should outline the project objectives, product description, user persona, features, frameworks, and project employees.
Step 5: Estimate the resources: This stage entails listing all human, financial, and material resources required to finish the web app project.
Step 6: Manage the changes: This step involves modifying or adjusting the scope, features, requirements, or resources of the web app project in response to new or revised stakeholder needs, expectations, or restrictions.

In building a web application, defining the project scope isn’t just a one-person job. Rather, it’s a two-way conversation between two parties– the client and the contractor, wherein they need to work together to create the desired output through wireframes or mockups and proper documentation. The contractor or the service provider has to explain and write down all the technologies, technical expertise, and approaches to make this happen. They must also present options for the most efficient ways to fulfill the client’s objectives while also accommodating the client’s constraints, particularly those related to time and resources.
Time
Time is heavily dependent on the extent and intricacy of the project. The more complicated the project scope, the more man-hours are required. Hence, it is difficult to predict a definite time for each web app development project.
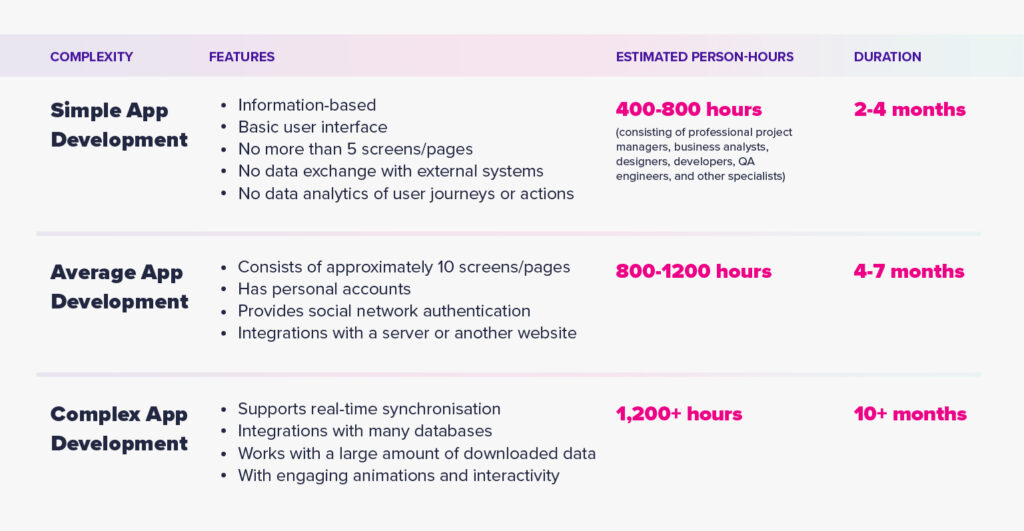
However, we can plot a rough estimate of the project’s duration so that businesses may arrange the work that needs to be done and hold everyone involved in the project accountable for finishing the task. The typical time to construct a web app in terms of design and development is provided below:

During the development process, trade-offs can arise, necessitating extended deadlines, modifications to team calendars, and removal of planning phases. If the budget is reduced or the scope expands, the client and service provider must come up with creative ways to compensate by easing one or more of the project’s time constraints, such as extending deadlines, adding hours, or making other schedule changes.
Budget

There is no definite cost for creating a web application. Every web app is tailored to the demands of a business, therefore a cost estimate can only be as precise as the details that the client offers.
The budget for developing a web application relies on numerous aspects, including:
1. Technical Complexity: The more intricate, functional, and feature-rich the application is, the longer it will take to develop and the more expensive it will be.
2. Development Team: The project complexity and quality help to determine how many personnel a company requires for an app development. So, when the project expands in size and difficulty, more people will be needed, and the budget will need to be increased.
3. Timeframe: Timelines should always be set in a truthful manner. The cost of developing a web application increases when development time is either insufficient or excessive. Always remember, as you devote more time to a project, you need more resources, and the project costs grow.
Hopefully, the discussion above helps any company construct a well-planned and researched web application project. It is easier to launch a web application when a business focuses on scope, time, and budget. Keep in mind that the scope should be adequately defined and well-documented so that time and budget may be properly allocated. Sitting down with the in-house or service provider to define the app as thoroughly as possible is also necessary.
Searching for the right web application partner? We at SSA Innovations have the expertise to help you design one! From design to production, we use cutting-edge technologies to create immersive and interactive applications that are uniquely tailored to your company’s needs. What are you waiting for? Contact us today!
Related Topics

The Value of Human Wisdom in AI-Driven Learning and Development
AI is leading the way in transforming education. However, it...

Digital vs. Customised Learning: What’s the Difference and Why it Matters
As organisations increasingly turn to online platforms to deliver learning...

e-Learning: How does AI Personalisation Work?
AI personalisation is changing the landscape of online learning. By...

FOBO: The Fear of Becoming Obsolete (Infographic)
Experiencing a sense of being left behind and finding it...

Discovering No-Code Development
Picture a scenario where you have a small clothing business...